Faster time-to-market for your web app?
Being a front-end library for building composable user interfaces, React allowed creating complex, and solid rock web applications very fast and update/modify them easily.
Choose ReactJS and IT Teams
Created by Jordan Walke, a software engineer at Facebook, and open-sourced in 2013, ReactJS changed the dimensions of web development. Being a front-end library for building composable user interfaces, React allowed creating complex, and solid rock products very fast and update/modify them easily. At IT Teams, we are familiar with different Javascript frameworks for front-end applications development, such as AngularJS development, NodeJS development, VueJS, and lately we have run a lot of projects on ReactJS as well.
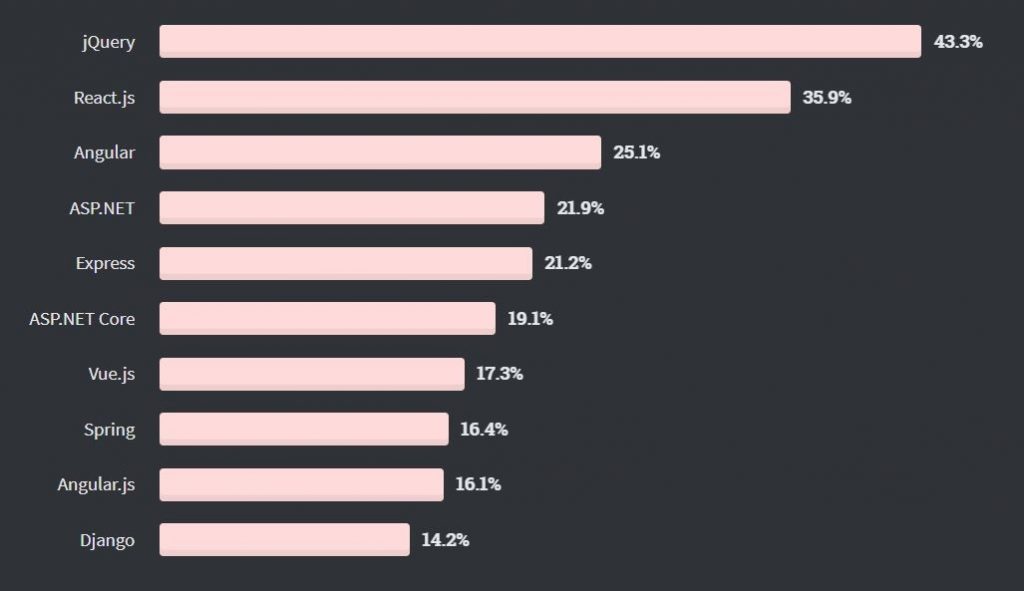
The number of companies using ReactJS as the framework for their live web app is booming, with Facebook, Apple, and Netflix being the most relevant examples. Even some analysts consider that the front-end Javascript framework battleground is still undecided, ReactJS counted for 64.8% of answers „Used IT and would use again”, followed by VueJS, with only 28.8% of participants having the same approach. (According to The State of JavaScript Survey – 20.000 participants). Moreover, in the 2020 Stack Overflow Survey, 35.9% of respondents chose ReactJS as the most most popular framework and placed it in second place after jQuery.

Currently, many customers ask us what are React JS main benefits and if they should consider using this technology in future projects. So we try to answer the main questions through this article.
React doesn’t use templates
Traditionally, web application UIs were built using templates or HTML directives, but back in 2011 React focused on a different approach by breaking them into components. (AngularJS has a similar logic, but this is another story, for another blog post). This meant, that React uses a real, full-featured programming language to render views, which brings developers some advantage over templates. React components are reusable and independent of each other, and if a critical feature of a web app broke, they were still better off with the remaining elements. Moreover, React introduced an innovative way for Server-Side Rendering (SSR), called Virtual DOM, that instead of generating all the HTML files every time, it looks for differences between the old DOM and current file and updates it accordingly. This feature helps a lot in improving app performance (especially for small applications) and has a strong impact on SEO (mainly because Search engine crawlers do not yet understand/render JavaScript.).
Reasons to consider ReactJS
- • Reusable components in React reduce the overall cost of web app development.
- • Faster time to market because the entire development, testing, and updating process is accelerated.
- • Declarative views make code more predictable, more stable, and easier to debug.
- • React will efficiently update and render just the right components when your data changes.
- • ReactJS is capable of running some of the advanced rendering engines and platforms.
- • Virtual DOM in React makes business apps super fast to load.
- • ReactJS makes websites more SEO-friendly if coupled with Server Side Rendering.
- • Due to the fast rendering, React reduces the webapppage loading time.
- • Developing new features in React is easier without rewriting existing code.
- • React developers resolve issues faster, thanks to the strong community support.
- • ReactJS is less complicated and easier to learn than other JavaScript frameworks, but harder to master. You need a good senior developer or software architect to run a project smoothly.
ReactJS Use cases
IT Teams’ experience shows that choosing React for web app development could save you time and money. Using ReactJS we can build for you Single Page Application (SPA or application that doesn’t require page reloading on the user’s side) eCommerce or retail websites, Enterprise Web Apps, Dashboard or Data Visualization tools, messaging app, blog pages but also cross-platform mobile apps (need also React Native for this kind of projects). So you could use ReactJS for a lot of digital projects
Conclusion
Is ReactJS perfect? Of course not, there are some disadvantages like poor documentation, fast developments (btw, React 18 will be released soon, click here for details) that brings new features and forgot the old one, covering only the UI Layers of the app and nothing else, etc.
But all these shouldn’t be your problems. All you need is just to delegate the web app UI development project to the proper technical team. With IT Teams’ help, you will have a strong and reliable web app that will also be quick to market, SEO-friendly, and cost-efficient. So if you need the know-how and experimented resources for developing any web app using ReactJS feel free to contact us or subscribe to our newsletter.