5 obvious signs that your application needs a UI refresh
Over time, applications age and need to be updated to keep up with the evolution of hardware and operating systems, and user requirements but also to keep up with design level trends. Sometimes, just a user interface/UI refresh will be enough. Aesthetic and functional changes at the interface level can make an old application look modern or meet the requirements of users, but without involving a complete rewrite and implicitly a considerable expense.
Over time, applications age and need to be updated to keep up with the evolution of hardware and operating systems, and user requirements but also to keep up with design level trends. Sometimes, just a user interface/UI refresh will be enough. Aesthetic and functional changes at the interface level can make an old application look modern or meet the requirements of users, but without involving a complete rewrite and implicitly a considerable expense.
When it comes to traditional business applications, the average release cycle is usually 12-18 months (but in many cases much longer), and its lifespan can be over 10 years. The lifespan tends to decrease steadily due to the causes mentioned above and is much shorter in the case of mobile applications. A study from Adobe finds that, on average, mobile apps achieve half their lifetime usage in the first six months. So, keeping users engaged has become the biggest challenge for all software development teams.
Given the dynamics of the digital world, in any discussion about refreshing/redesigning an interface, the question is not if it is necessary, but when or rather how often. If at the level of aesthetics the user interface has to reflect a large extent the brand identity and current trends (personalization, visualization, UX design trends – see DesignRush) from a functional point of view, the change may be generated by the need to add features for users with disabilities, for example, or the desire to integrate a new data set, brought in from a third source.
What are the signs that your application needs a UI refresh?
You do not have to wait for feedback from the user or decrease the level of usage to understand that there is a need for a refresh. The most relevant signs are:
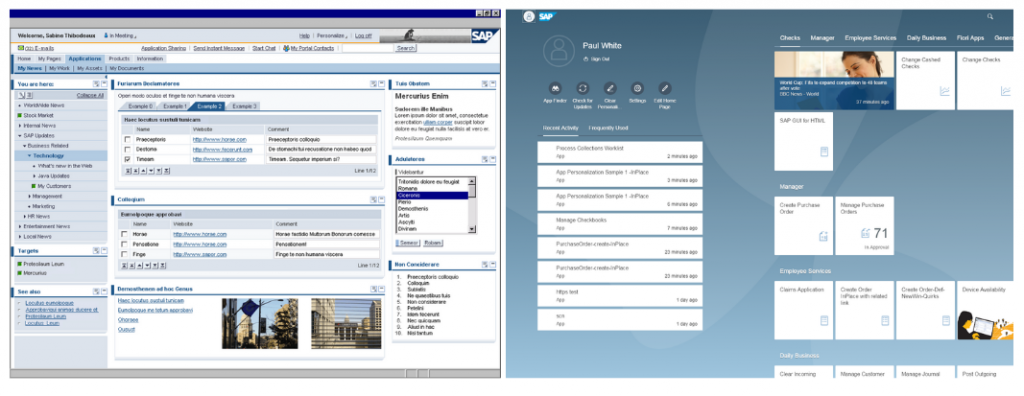
- Design is archaic, with an overloaded structure, unchangeable background, lot of text and boxes, small or no images
- Application lacks functionalities
- The application fails to comply with design requirements for Visually Impaired People (VIP)
- Navigating between menus is difficult and new users are unhappy and not willing to learn how to use the app
- There is no possibility to customize the interface of the information displayed to any specific color/theme.
How often should your application get a refreshed user interface?
If we take a look at the biggest player in the tech industry, we will see that the major user interface for large business applications update timeframe is around 3-4 years. SAP falls within this range with the Portal Enterprise solution, for example, and the results of progress are visible. Most likely, during this time, applications will receive feature updates.

For broad-based applications, the approach is different. Traditionally, Microsoft released a new user interface update for the main products within 2-3 years, but moving to the cloud the UI updates are by far more often. For example, the Microsoft Teams web app is updated weekly. Of course, not every update brings new features or UI changes, but the main idea is that Microsoft is constantly adding new improvements and changes, to keep up with the market leader position and competition from Webex by Cisco, and Zoom.
Take also into account that the redesign of the interface has nothing to do with the commercial success of the solutions. Even applications with high adoption rates receive new interfaces overtime to keep up with user requirements and expectations.
UI refresh projects conducted by IT Teams
IT Teams is currently running several refresh UI projects for European clients. One of the most exciting projects is modernizing the interface of a time and attendance system according to UX design trends. The system was developed 7-8 years ago, and during this time, did not benefit from any major updates, so the front-end became obsolete.
The client, a German company, wanted a major upgrade at the interface level, on the one hand, to provide a higher level of ergonomics, but also to allow the use of people with disabilities (visual impairment) to be read by the screen reader. This functionality has not existed until now, but it has become a critical requirement, the application of the client being used in the public sector.
IT Teams started from a series of mock-ups proposed by the client and rethought the entire interface both functionally and visually. The new interface was created in React with ANT libraries. Because client applications run on a monolithic database and change is not desired, IT Teams has created an API that links the existing client’s backend to a new frontend.
The main novelty is the creation of a general interactive dashboard, with multiple tabs in which users and the mortgage bring various wigs the necessary information (graphics, worklists, calendar, weather). Because the client has a step-by-step approach to prioritizing certain features, this dashboard integrated some menus from the old application. Some of the functionalities will be updated later.
Another similar project was carried out at an e-commerce company, which brings in the same platform data and functionalities from several operational applications (ERP, CRM). The company felt the need to modernize the user interface, follow the business logic and allow faster onboarding for users. The proposed solution was to keep the applications from the back-end active (but without further developments) and to bring all the necessary data to the user in a new interface developed by IT Teams. It was necessary to understand the applications and the way they work, as well as to rewrite the database to change not only the way the information is displayed but also its structure. The project was made with Flutter technology.
As you can see, the approaches in these projects were different: interface rewriting and backend remains intact or rewriting both front-end and back-end, which changes not only the way data is displayed, but also their structure in the database. Both the working method and the technology are chosen according to the client’s needs and the specific requirements of the project, including the imp site budget.
In both previously mentioned projects, the beneficiaries make a significant refresh of the applications, both visually and functionally, without investing considerable amounts in the complete rewriting. The time to achieve these objectives is short and the impact is very high.
UI refresh with IT Teams
As a software development company, IT teams offer an extended range of services for UI refresh or redesign. We have strong expertise and a deep understanding of this process and we use the best technology for achieving our customer’s goals. Work with us if you aim to:
- Modernize applications with a major visual refresh
- Add self-explanatory menu
- Faster onboarding for new users
- Integrate new data sources, from other apps or web services
- Comply with the requirements for Visually Impaired People (VIP)
For more information contact us at office@it-teams.com